Version 2.2
Version 1.0
Software

|
GraphicsCanvas Class Reference
« GraphicsWindow | ReferenceGuide | ImageWindow »
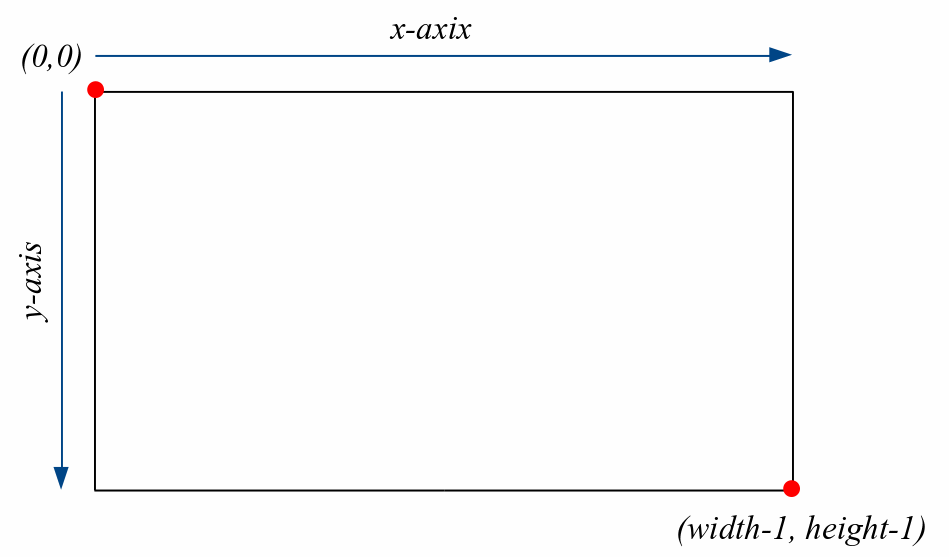
This class defines a canvas on which geometric shapes and text can be drawn. The canvas uses discrete Cartesian coordinates ≥ 0 with (0,0) being in the upper-left corner. The x-coordinate indicates a horizontal position on the canvas while the y-coordinate indicates a vertical position.
A collection of shape properties are also maintained as part of the canvas. These properties, which can be changed by calling specific methods, are used in drawing the various shapes and text. All shapes and text are drawn using the current context or the property settings at the time the shape is first drawn.
While shapes drawn by a painter on a real canvas are only drawn once, the shapes drawn on a graphical canvas are stored and redrawn every time the window is refreshed. To store the items, the canvas maintains a stack in which the items are drawn from the bottom of the stack to the top. By default new items are pushed onto the top of the stack and thus drawn on top of items already on the canvas. When an item is added to the stack, it will be assigned a unique integer id number. The id number is used to identify a specific item in order to move or reconfigure the item.
Public Methods
- itemId in canvas
- Determines if an id number is valid.
- addButton(x, y, label, cmdCode)
- Adds a clickable button to the canvas.
- bindItem(itemId, eventType, cmdCode)
- Binds a canvas item to a key or mouse event.
- clear()
- Clears the canvas by removing all items that were previously drawn.
- drawArc(x, y, diameter, startAngle, extent)
- Draws an arc or part of a circle on the canvas.
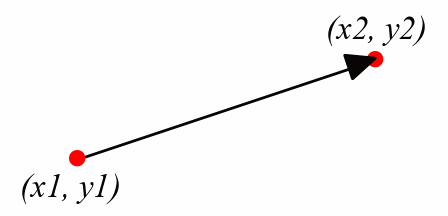
- drawArrow(x1, y1, x2, y2)
- Draws line segment on the canvas with an arrow at the end.
- drawImage(image)
- Draws an image on the canvas.
- drawImage(x, y, image)
- Draws an image on the canvas.
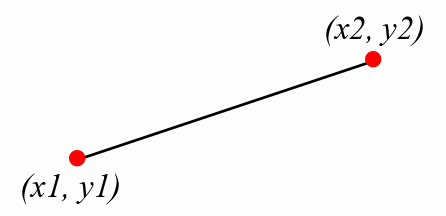
- drawLine(x1, y1, x2, y2)
- Draws a line segment on the canvas.
- drawOval(x, y, width, height)
- Draws an oval on the canvas.
- drawPoint(x, y)
- Draws or plots a single point (pixel) on the canvas.
- drawPoly(x1, y1, x2, y2, ..., xN, yN)
- Draws a polygon on the canvas.
- drawPoly((x1, y1), (x2, y2), ..., (xN, yN))
- Draws a polygon on the canvas.
- drawPoly(sequence)
- Draws a polygon on the canvas.
- drawPoly(sequenceOfTuples)
- Draws a polygon on the canvas.
- drawPolygon(....)
- Another name for drawPoly().
- drawRect(x, y, width, height)
- Draws a rectangle on the canvas.
- drawRectangle(x, y, width, height)
- Another name for drawRect().
- drawText(x, y, text)
- Draws text on the canvas.
- height()
- Returns the height of the canvas.
- hideItem(itemId)
- Hides a canvas item.
- itemAbove(itemId)
- Returns the id number of the item that is just above the given target item on the canvas stack.
- itemBelow(itemId)
- Returns the id number of the item that is just below the given target item on the canvas stack.
- itemPosition(itemId)
- Returns the coordinates of the upper-left corner of the item’s bounding box.
- itemSize(itemId)
- Returns the width and height of the bounding box that surrounds the canvas item.
- itemType(itemId)
- Returns the type of item associated with the given id number.
- items()
- Returns a list of id numbers.
- lowerItem(itemId)
- Lowers an item to the bottom of the canvas stack.
- lowerItem(itemId, belowId)
- Lowers an item below another item on the canvas stack.
- raiseItem(itemId)
- Raises an item to the top of the canvas stack.
- raiseItem(itemId, aboveId)
- Raises an item above another item on the canvas stack.
- removeItem(itemId)
- Removes an item permanently from the canvas.
- scaleItem(itemId, xScale, yScale)
- Scales or resizes a geometric shape on the canvas.
- scaleItem(itemId, xScale, yScale, xOffset, yOffset)
- Scales or resizes a geometric shape on the canvas.
- setArcStyle(style)
- Sets the style used when drawing an arc on the canvas.
- setBackground(colorname)
- Sets the current background color of the canvas.
- setBackground(red, green, blue)
- Sets the current background color of the canvas.
- setColor(colorname)
- Sets both the fill and outline colors for new shapes and text.
- setColor(red, green, blue)
- Sets both the fill and outline color of new shapes and text.
- setFill()
- Clears the color used to fill new polygon shapes.
- setFill(colorname)
- Sets the color used to fill new polygon shapes.
- setFill(red, green, blue)
- Sets the fill color used in drawing new polygon shapes.
- setFontFamily(family)
- Sets the font family used to draw new text on the canvas.
- setFontSize(size)
- Sets the point size of the font used to draw new text on the canvas.
- setFontStyle(style)
- Sets the style of font used to draw new text on the canvas.
- setHeight(size)
- Changes the height of the canvas.
- setLineStyle(style)
- Sets the style used to drawn new lines on the canvas.
- setLineWidth(size)
- Sets the width of new lines drawn on the canvas.
- setOutline()
- Clears the color used in drawing the outlines of shapes and drawing text.
- setOutline(colorname)
- Sets the color used in drawing the outlines of new shapes and text.
- setOutline(red, green, blue)
- Sets the color used in drawing the outlines of new shapes and text.
- setTextAnchor(position)
- Sets the anchor used to position new text drawn on the canvas.
- setTextFont(family, style, size)
- Sets the font used to draw new text on the canvas.
- setTextFont(family)
- Sets the font family used to draw new text on the canvas.
- setTextJustify(style)
- Sets the justification used to draw new multiline text on the canvas.
- setWidth(size)
- Changes the width of the canvas.
- shiftItem(itemId, dx, dy)
- Shifts an item on the canvas.
- showItem(itemId)
- Shows or unhides an item that was previously hidden.
- width()
- Returns the width of the canvas.
|
Detailed Description
Changes the height of the canvas. The window is resized to fit the size of the canvas.
- Parameters:
- size
-
The new height of the canvas in number of pixels.
- See Also:
-
setWidth()
Changes the width of the canvas. The window is resized to fit the size of the canvas.
- Parameters:
- size
-
The new width of the canvas in number of pixels.
- See Also:
-
setHeight()
Returns the height of the canvas.
- Returns:
-
The canvas height in number of pixels.
- See Also:
-
width()
Returns the width of the canvas.
- Returns:
-
The canvas width in number of pixels.
- See Also:
-
height()
Clears the canvas by removing all items that were previously drawn. The canvas acts as a container of shapes and text. Thus, when a geometric shape or text is drawn on the canvas, it is maintained internally as an object until the canvas is cleared or the item is removed.
Sets the current background color of the canvas. The background color of the canvas is changed immediately after this method is called.
- Parameters:
- colorname
-
The name of the color which must be a string and a valid color name.
Sets the current background color of the canvas. The background color of the canvas is changed immediately after this method is called.
- Parameters:
- red, green, blue
-
The three RGB color components all of which must be integers in the range [0..255].
Clears the color used to fill new polygon shapes. After calling this method, new polygons are drawn in outline form only.
- See Also:
-
setOutline(), setColor()
Sets the color used to fill new polygon shapes.
- Parameters:
- colorname
-
The name of the color which must be a string containing a valid color name.
- See Also:
-
setOutline(), setColor()
Sets the fill color used in drawing new polygon shapes.
- Parameters:
- red, green, blue
-
The three RGB color components all of which must be integers in the range [0..255].
- See Also:
-
setOutline(), setColor()
Clears the color used in drawing the outlines of shapes and drawing text. After calling this method, new shapes will be filled but not outlined.
- See Also:
-
setFill(), setColor()
Sets the color used in drawing the outlines of new shapes and text.
- Parameters:
- colorname
-
The name of the color which must be a string and a valid color name.
- See Also:
-
setFill(), setColor()
Sets the color used in drawing the outlines of new shapes and text.
- Parameters:
- red, green, blue
-
The three RGB color components all of which must be integers in the range [0..255].
- See Also:
-
setFill(), setColor()
Sets both the fill and outline colors for new shapes and text.
- Parameters:
- colorname
-
The name of the color, which must be a string containing a valid color name.
- See Also:
-
setOutline(), setFill()
Sets both the fill and outline color of new shapes and text.
- Parameters:
- red, green, blue
-
The three RGB color components all of which must be integers in the range [0..255].
- See Also:
-
setOutline(), setFill()
Sets the width of new lines drawn on the canvas. This includes the line and arrow shapes and the outlines of polygons.
- Parameters:
- size
-
The new line width given as an integer ≥ 0.
- See Also:
-
setLineStyle()
Sets the style used to drawn new lines on the canvas. This includes the line and arrow shapes and the outlines of polygons.
- Parameters:
- style
-
A string indicating the style to use for new lines. It can be one of the following values:
| Value | | Description |
|---|
| "solid" | | Draw solid lines. |
| "dashed" | | Draw dashed lines. |
- See Also:
-
setLineWidth()
Sets the style used when drawing an arc on the canvas. The default is to draw pie slices.
- Parameters:
- style
-
A string indicating the style to use for new arcs. It can be one of the following values:
| Value | | Description |
|---|
| "pieslice" | | Draw the entire slice of the pie. |
| "chord" | | Only draw the chord part of the slice. |
| "arc" | | Only draw the arc or outside part of the slice. |
- See Also:
-
drawArc()
Sets the font used to draw new text on the canvas. The default is 10pt helvetica in normal or medium style. Individual font characteristics can be set using named arguments for one or more of the parameters.
- Parameters:
- family
-
A string indicating the name of the font family. It can be one of the following:
| Value | | Description |
|---|
| "arial" | | |
| "courier" | | A monospace style font. |
| "helvetica" | | A sans serif style font (default). |
| "times" | | A serif style font. |
- style
-
A string indicating the style of the font. It can be one of the following:
| Value | | Description |
|---|
| "normal" | | Normal or medium |
| "bold" | | Boldfaced |
| "italic" | | Italics |
| "bold italic" | | Boldfaced and italics. |
- size
-
The point size of the font given as an integer > 0.
- See Also:
-
drawText()
Sets the font family used to draw new text on the canvas. The font style and size are not changed.
- Parameters:
- family
-
A string indicating the name of the font family. It can be one of the following:
| Value | | Description |
|---|
| "arial" | | |
| "courier" | | A monospace style font. |
| "helvetica" | | A sans serif style font (default). |
| "times" | | A serif style font. |
- See Also:
-
drawText()
Sets the font family used to draw new text on the canvas. The font style and size are not changed.
- Parameters:
- family
-
A string indicating the name of the font family. It can be one of the following:
| Value | | Description |
|---|
| "arial" | | |
| "courier" | | A monospace style font. |
| "helvetica" | | A sans serif style font (default). |
| "times" | | A serif style font. |
- See Also:
-
setTextFont(), drawText()
Sets the style of font used to draw new text on the canvas. The font family and size are not changed.
- Parameters:
- style
-
A string indicating the style of the font. It can be one of the following:
| Value | | Description |
|---|
| "normal" | | Normal or medium |
| "bold" | | Boldfaced |
| "italic" | | Italics |
| "bold italic" | | Boldfaced and italics. |
- See Also:
-
setTextFont(), drawText()
Sets the point size of the font used to draw new text on the canvas. The font family and style are not changed.
- Parameters:
- size
-
The point size of the font given as an integer > 0.
- See Also:
-
setTextFont(), drawText()
Sets the anchor used to position new text drawn on the canvas.
- Parameters:
- position
-
A string indicating the position of the anchor on the bounding box. It can be one of the following:
| Value | | Description |
|---|
| "nw" | | northwest |
| "n" | | north |
| "ne" | | northest |
| "e" | | east |
| "se" | | southeast |
| "s" | | south |
| "sw" | | southwest |
| "w" | | west |
| "center" | | center |
|
|
- See Also:
-
drawText()
Sets the justification used to draw new multiline text on the canvas.
- Parameters:
- style
-
A string specifying the justification. It can be one of:
| Value | | Description |
|---|
| "left" | | left justified |
| "center" | | centered |
| "right" | | right justified |
- See Also:
-
drawText()
Draws or plots a single point (pixel) on the canvas.
- Parameters:
- x, y
-
The discrete pixel coordinates at which the point is drawn.
- Returns:
-
An integer that uniquely identifies the new point item.
Draws a line segment on the canvas. The line is drawn between two discrete end points.
- Parameters:
- x1, y1
-
The coordinates of the starting point.
- x2, y2
-
The coordinates of the ending point.
- Returns:
-
An integer that uniquely identifies the new line item.
Draws line segment on the canvas with an arrow at the end. The line is drawn between two discrete end points.
- Parameters:
- x1, y1
-
The coordinates of the starting point.
- x2, y2
-
The coordinates of the ending point.
- Returns:
-
An integer that uniquely identifies the new arrow item.
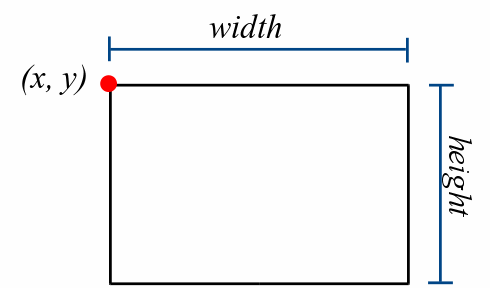
Draws a rectangle on the canvas. The rectangle is defined by the position of the upper left corner of the rectangle and its width and height.
- Parameters:
- x, y
-
The coordinates of the upper-left corner of the rectangle.
- width, height
-
The dimensions of the rectangle.
- Returns:
-
An integer that uniquely identifies the new rectangle item.
Another name for drawRect(). This method allows the drawRect() method can be used by the name drawRectangle instead.
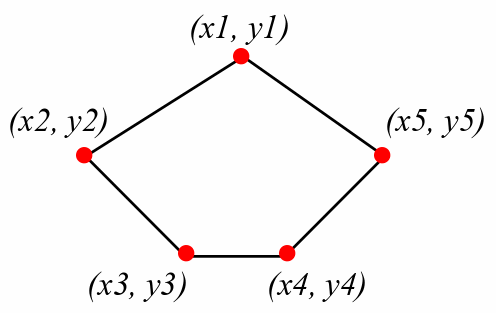
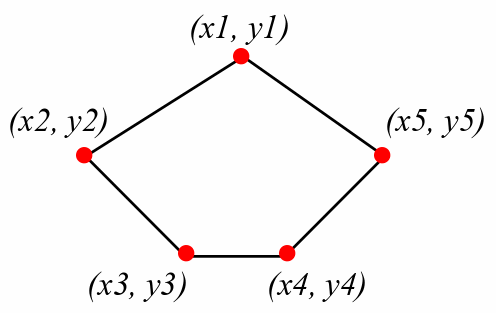
Draws a polygon on the canvas. The polygon is defined by three or more vertices that are specified in counter-clockwise order.
- Parameters:
- x1, y1, x2, y2, …, xN, yN
-
The canvas coordinates that define the polygon.
- Returns:
-
An integer that uniquely identifies the new polygon item.
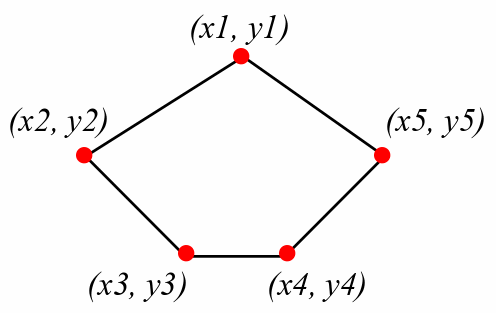
Draws a polygon on the canvas. The polygon is defined by three or more vertices that are specified in counter-clockwise order. In this version of the method, the vertices are specified as 2-tuples, in which the first element of each tuple is the x-coordinate of the given vertex and the second element is the y-coordinate.
- Parameters:
- x1, y1, x2, y2, …, xN, yN
-
The canvas coordinates that define the polygon.
- Returns:
-
An integer that uniquely identifies the new polygon item.
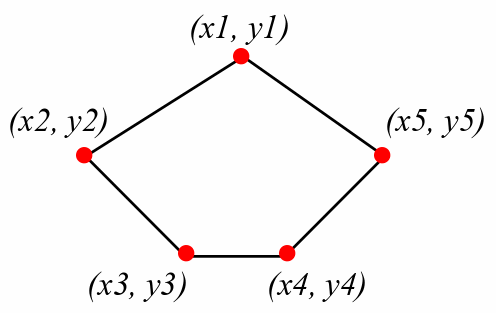
Draws a polygon on the canvas. The polygon is defined by three or more vertices that are specified in counter-clockwise order.
- Parameters:
- sequence
-
A list or tuple of canvas coordinates that define the polygon. The vertices in the sequence must be provided in the order
[x1, y1, x2, y2, ..., xN, yN]
- Returns:
-
An integer that uniquely identifies the new polygon item.
Draws a polygon on the canvas. The polygon is defined by three or more vertices that are specified in counter-clockwise order. In this version of the method, the vertices are specified as a sequence (list or tuple) of 2-tuples.
- Parameters:
- sequence
-
A list or tuple of canvas coordinates that define the polygon. The vertices in the sequence must be provided in the order
[(x1, y1), (x2, y2), ..., (xN, yN)]
- Returns:
-
An integer that uniquely identifies the new polygon item.
Another name for drawPoly(). This method allows any of the four versions of drawPoly() to be used by the name drawPolygon instead.
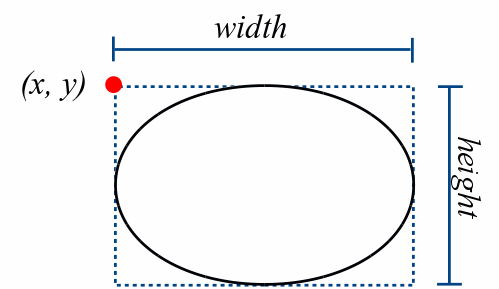
Draws an oval on the canvas. The oval is defined as if it were drawn inside and touching the edges of a bounding box. The bounding box is specified by the position of its upper left corner and its width and height.
- Parameters:
- x, y
-
The coordinates of the upper-left corner of the bounding box.
- width, height
-
The dimensions of the bounding box.
- Returns:
-
An integer that uniquely identifies the new oval item.
Draws an arc or part of a circle on the canvas. The arc is defined by a bounding square and two angles, start and extent angles. The angles are specified in degrees with zero degrees corresponding to the x-axis.
- Parameters:
- x, y
-
The upper-left coordinates of the bounding square.
- diameter
-
The dimensions of the bounding rectangle.
- startAngle
-
The angle in degrees at which the arc begins.
- extent
-
The extent of the arc given as an angle in degrees.
- Returns:
-
An integer that uniquely identifies the new arc item.
- See Also:
-
setFill(), setOutline()
Draws text on the canvas. The text is drawn within an invisible bounding box that contains an anchor that is positioned at a given point on the canvas.
The default position of the anchor is in the upper-left (northwest) corner of the bounding box. The anchor position can be changed using the setTextAnchor() method. The text is drawn using the default font family, size, and style, but this can be changed using the setTextFont() method. The text can consists of multiple lines, each separated by a newline character. The justification of the text can be set when drawing
multiple lines of text using the setTextJustify() method. - Parameters:
- x, y
-
The coordinates at which the anchor point of the bounding box is positioned on the canvas.
- Returns:
-
An integer that uniquely identifies the new text item.
- See Also:
-
setOutline(), setTextFont(), setTextAnchor(), setTextJustify()
Draws an image on the canvas. The image is drawn on the canvas with the top-left corner of the image positioned at (0, 0). The canvas and graphics window are resized to tightly fit around the image.
- Parameters:
- image
-
A GraphicsImage object containing the image to be displayed onto the canvas.
- Returns:
-
An integer that uniquely identifies the new image item.
Draws an image on the canvas. The image is drawn on the canvas with the upper-left corner of the image positioned at (x, y).
- Parameters:
- x, y
-
The canvas coordinates at which the upper-left corner of the image is positioned.
- image
-
A GraphicsImage object containing the image to be displayed onto the canvas.
- Returns:
-
An integer that uniquely identifies the new image item.
Adds a clickable button to the canvas. The button is positioned with its center at (x, y) and contains the given label centered on the button. When the button is pressed or clicked, the a ButtonClick event occurs the appropriate event handler is called.
- Parameters:
- x, y
-
The canvas coordinates at which the center of the button is positioned.
- label
-
The text label drawn on the button.
- cmdCode
-
The integer command code that is passed as part of the event to indicate which button was pressed.
- See Also:
-
configButton()
Shifts an item on the canvas. The item to be shifted is indicated by its id number, which was returned when the item was drawn.
- Parameters:
- itemId
-
The id number of the item to be shifted.
- dx
-
The amount to shift the item in the horizontal direction.
- dy
-
The amount to shift the item in the vertical direction.
Scales or resizes a geometric shape on the canvas. The coordinates that define the given geometric shape are modified by the given scale factors.
- Parameters:
- itemId
-
The id number of the item to be scaled.
- xScale, yScale
-
The horizontal and vertical scale factor.
Scales or resizes a geometric shape on the canvas. The coordinates that define the given geometric shape are modified by a given scale factors. The shape is shifted by the given horizontal and vertical offsets before the coordinates are scaled and then shifted back by the same amount after they are scaled.
- Parameters:
- itemId
-
The id number of the item to be scaled.
- xScale, yScale
-
The horizontal and vertical scale factor.
- xOffset, yOffset
-
The horizontal and vertical offset.
Removes an item permanently from the canvas. The item to be removed is indicated by its id number, which was returned when the item was drawn.
- Parameters:
- itemId
-
The id number of the item to be removed.
Hides a canvas item. The item is still part of the canvas, but it’s not drawn and thus, hidden from view. The item to be hidden is indicated by its id number, which was returned when the item was drawn.
- Parameters:
- itemId
-
The id number of the item to be hidden.
- See Also:
-
showItem()
Shows or unhides an item that was previously hidden. The item to unhide is indicated by its id number, which was returned when the item was drawn.
- Parameters:
- itemId
-
The id number of the item to be shown.
- See Also:
-
hideItem()
Raises an item to the top of the canvas stack. The items are drawn in the order they appear on the stack, from bottom to top.
- Parameters:
- itemId
-
The id number of the item to be raised to the top of the stack.
- See Also:
-
lowerItem()
Raises an item above another item on the canvas stack. The items are drawn in the order they appear on the stack, from bottom to top.
- Parameters:
- itemId
-
The id number of the item to be raised on the canvas stack.
- aboveId
-
The id number of the item above which an item is raised.
- See Also:
-
lowerItem()
Lowers an item to the bottom of the canvas stack. The items are drawn in the order they appear on the stack, from bottom to top.
- Parameters:
- itemId
-
The id number of the item to be lowered to the bottom of the stack.
- See Also:
-
raiseItem()
Lowers an item below another item on the canvas stack. The items are drawn in the order they appear on the stack, from bottom to top.
- Parameters:
- itemId
-
The id number of the item to be lowered on the canvas stack.
- belowId
-
The id number of the item below which the item is lowered.
- See Also:
-
raiseItem()
Binds a canvas item to a key or mouse event. A callback is triggered when the mouse event occurs within the item. For a key event, the callback occurs when the mouse pointer is on the item and a key is pressed.
- Parameters:
- itemId
-
The id number of the item to which the event is bound.
- eventType
-
The type of event bound to the item, which can be one of the following:
| Value | | Description |
|---|
| "KeyPress" | | Detects when a key is pressed with the pointer on the item. |
| "MouseDown" | | Detects when a mouse button is pressed on the item. |
| "MouseUp" | | Detects when a mouse button is released while over the item. |
| "MouseMove" | | Detects when the mouse pointer is moved over the item. |
- cmdCode
-
The integer command code that is passed as part of the event to identify the event
that occurred.
Returns the id number of the item that is just above the given target item on the canvas stack.
- Returns:
-
The id number of the item that is just above the target item. If the target item is at the top of the stack, 0 is returned.
- See Also:
-
lowerItem()
Returns the id number of the item that is just below the given target item on the canvas stack.
- Returns:
-
The id number of the item that is just below the target item. If the target item is at the bottom of the stack, 0 is returned.
- See Also:
-
itemAbove()
Returns the width and height of the bounding box that surrounds the canvas item. The bounding box is an invisible box that tightly fits around the canvas item.
- Parameters:
- itemId
-
The id number of the item for which the size is being queried.
- Returns:
-
A 2-tuple (width, height) containing the width and height of the bounding box.
- See Also:
-
itemPosition()
Returns the coordinates of the upper-left corner of the item’s bounding box. The bounding box is an invisible box that tightly fits around the canvas item.
- Parameters:
- itemId
-
The id number of the item for which the position is being queried.
- Returns:
-
A 2-tuple (x, y) containing the coordinates of the upper-left corner of the bounding box.
- See Also:
-
itemSize()
Returns the type of item associated with the given id number.
- Returns:
-
A string indicating the type of item associated with the given id number. The value will be one of the following:
| Value | | Notes |
|---|
| "arc" | | |
| "line" | | A pixel is drawn as a line. |
| "oval" | | |
| "polygon" | | |
| "rectangle" | | |
| "text" | | |
Determines if an id number is valid. For an id number to be valid, it must be associated with an item currently on the canvas. Once an item is removed, the id number is no longer valid.
- Returns:
-
True if the id number is valid or False otherwise.
Returns a list of id numbers. The list will contain the id number of every item currently on the canvas stack.
- Returns:
-
A list of integers that correspond to the id numbers of the shapes and text on the canvas.
« GraphicsWindow | ReferenceGuide | ImageWindow »
|