|
Reference Guide (v1.2) |
|

|
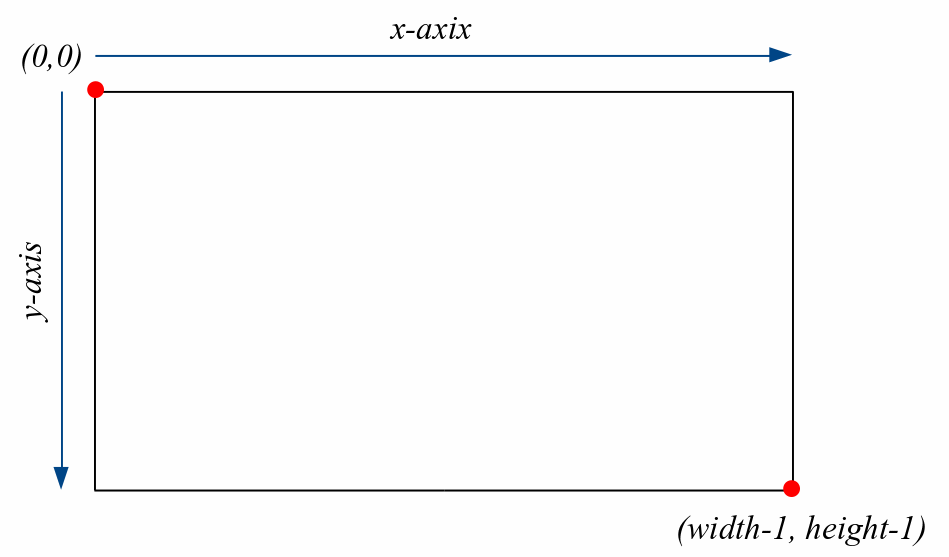
GraphicsCanvas Class Reference« GraphicsWindow | ReferenceGuide | ImageWindow » This class defines a canvas on which geometric shapes and text can be drawn. The canvas uses discrete Cartesian coordinates  A collection of shape properties are also maintained as part of the canvas. These properties, which can be changed by calling specific methods, are used in drawing the various shapes and text. All shapes and text are drawn using the current context or the property settings at the time the shape is first drawn. While shapes drawn by a painter on a real canvas are only drawn once, the shapes drawn on a graphical canvas are stored and redrawn every time the window is refreshed. To store the items, the canvas maintains a stack in which the items are drawn from the bottom of the stack to the top. By default new items are pushed onto the top of the stack and thus drawn on top of items already on the canvas. When an item is added to the stack, it will be assigned a unique integer id number. The id number is used to identify a specific item in order to move or reconfigure the item. Public Methods
Detailed DescriptionGraphicsCanvas(win, width, height)
Creates a new empty graphics canvas. A graphics canvas is automatically created as part of a GraphicsWindow. Thus, there should be no need for the user of this module to explicitly create one.
setHeight(size)
Changes the height of the canvas. The window is resized to fit the size of the canvas.
setWidth(size)
Changes the width of the canvas. The window is resized to fit the size of the canvas.
height()
width()
clear()
Clears the canvas by removing all items that were previously drawn on it. The canvas acts as a container of shapes and text. Thus, when a geometric shape or text is drawn on the canvas, it is maintained internally as an object until the canvas is cleared or the item is removed.
setBackground(colorname)
Sets the current background color of the canvas. The background color of the canvas is changed immediately after this method is called.
setBackground(red, green, blue)
Sets the current background color of the canvas. The background color of the canvas is changed immediately after this method is called.
setFill()
Clears the color used to fill new polygon shapes. After calling this method, new polygons are drawn in outline form only.
setFill(colorname)
Sets the color used to fill new polygon shapes.
setFill(red, green, blue)
Sets the fill color used in drawing new polygon shapes.
setOutline()
Clears the color used in drawing the outlines of shapes and drawing text. After calling this method, new shapes will be filled but not outlined.
setOutline(colorname)
Sets the color used in drawing the outlines of new shapes and text.
setOutline(red, green, blue)
Sets the color used in drawing the outlines of new shapes and text.
setColor(colorname)
Sets both the fill and outline colors for new shapes and text.
setColor(red, green, blue)
Sets both the fill and outline color of new shapes and text.
setLineWidth(size)
Sets the width of new lines drawn on the canvas. This includes the line and arrow shapes and the outlines of polygons.
setLineStyle(style)
Sets the style used to drawn new lines on the canvas. This includes the line and arrow shapes and the outlines of polygons.
setTextFont(family, style, size)
Sets the font used to draw new text on the canvas. The default is 10pt helvetica in normal or medium style. Individual font characteristics can be set using named arguments.
setTextFont(family)
Sets the font family used to draw new text on the canvas. The font style and size are not changed.
setTextAnchor(position)
Sets the anchor used to position new text drawn on the canvas.
setTextJustify(style)
Sets the justification used to draw new multiline text on the canvas.
drawPoint(x, y)
Draws or plots a single point (pixel) on the canvas.
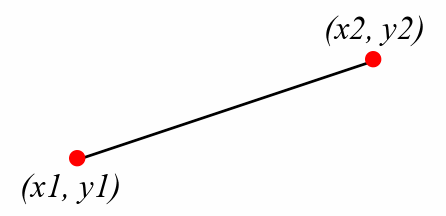
drawLine(x1, y1, x2, y2)
Draws a line segment on the canvas. The line is drawn between two discrete end points.

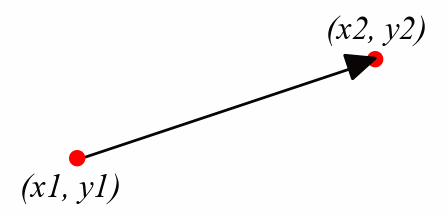
drawArrow(x1, y1, x2, y2)
Draws line segment on the canvas with an arrow at the end. The line is drawn between two discrete end points.

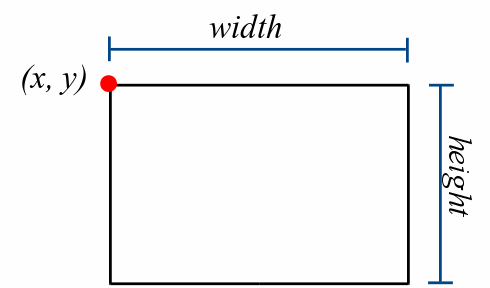
drawRect(x, y, width, height)
Draws a rectangle on the canvas. The rectangle is defined by the position of the upper left corner of the rectangle and its width and height.

drawRectangle(x, y, width, height)
The same as drawRect().
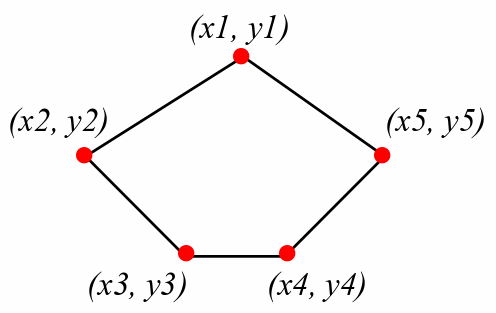
drawPoly(x1, y1, x2, y2, ..., xN, yN)
Draws a polygon on the canvas. The polygon is defined by three or more vertices that are specified in counter-clockwise order.

drawPoly(sequence)
Draws a polygon on the canvas. The polygon is defined by three or more vertices that are specified in counter-clockwise order.
drawPolygon(x1, y1, x2, y2, ..., xN, yN)
The same as drawPoly().
drawPolygon(sequence)
The same as drawPoly().
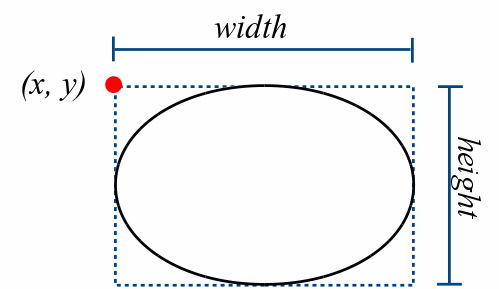
drawOval(x, y, width, height)
Draws an oval on the canvas. The oval is defined as if it were drawn inside and touching the edges of a bounding box. The bounding box is specified by the position of its upper left corner and its width and height.

drawArc(x, y, diameter, startAngle, extent)
Draws an arc or part of a circle on the canvas. The arc is defined by a bounding square and two angles, start and extent angles. The angles are specified in degrees with zero degrees corresponding to the x-axis.
drawText(x, y, text)
Draws text on the canvas. The text is drawn within an invisible bounding box that contains an anchor that is positioned at a given point on the canvas.

The default position of the anchor is in the upper-left (northwest) corner of the bounding box. The anchor position can be changed using the setTextAnchor() method. The text is drawn using the default font family, size, and style, but this can be changed using the setTextFont() method. The text can consists of multiple lines, each separated by a newline character. The justification of the text can be set when drawing multiple lines of text using the setTextJustify() method.
shiftItem(itemId, dx, dy)
Shifts an item on the canvas. The item to be shifted is indicated by its id number, which was returned when the item was drawn.
removeItem(itemId)
Removes an item permanently from the canvas. The item to be removed is indicated by its id number, which was returned when the item was drawn.
hideItem(itemId)
Hides a canvas item. The item is still part of the canvas, but it’s not drawn and thus, hidden from view. The item to be hidden is indicated by its id number, which was returned when the item was drawn.
showItem(itemId)
Shows or unhides an item that was previously hidden. The item to unhide is indicated by its id number, which was returned when the item was drawn.
raiseItem(itemId)
Raises an item to the top of the canvas stack. The items are drawn in the order they appear on the stack, from bottom to top.
raiseItem(itemId, aboveId)
Raises an item above another item on the canvas stack. The items are drawn in the order they appear on the stack, from bottom to top.
lowerItem(itemId)
Lowers an item to the bottom of the canvas stack. The items are drawn in the order they appear on the stack, from bottom to top.
lowerItem(itemId, belowId)
Lowers an item below another item on the canvas stack. The items are drawn in the order they appear on the stack, from bottom to top.
itemType(itemId)
Returns the type of item associated with the given id number.
__contains__: itemId in canvas
Determines if an id number is valid. For an id number to be valid, it must be associated with an item currently on the canvas. Once an item is removed, the id number is no longer valid.
items()
Returns a list of id numbers. The list will contain the id number of every item currently on the canvas stack.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Last modified: October 12, 2014, at 08:00 PM.
|